Mengubah gambar 2D menjadi 3D dengan Metoda Peta Kedalaman (Depth Map)
AWAL
Banyak penggemar foto/gambar 3D berkeinginan agar dapat mengubah foto-foto lama atau gambar 2D biasa menjadi 3D dangan cara yang efisien dan cepat. Berapa metoda yang bisa ditemukan di web, namun kebanyakannya caranya cukup rumit dan dengan memakai tool atau software tersendiri, yg tentu berbayar. Berikut ini akan dijelaskan dasar-dasar mengubah gambar 2D mejadi 3D dengan metode Depth Map dan Displace Tool. Metode ini bisa dapat dilakukan dengan software edit foto populer dan umum dipakai yaitu Photoshop CS atau GIMP. Tentu dengan GIMP anda sama sekali tidak mengeluarkan dana untuk memakai aplikasi menyunting gambar ini. GIMP adalah software gratis dan open source dapat anda unduh di //www.gimp.org/
Catatan
Untuk membaca tutorial ini, sebaiknya anda sudah paham atau kenal dengan:
- prinsip foto stereo, terutama bagaimana gambar disparity dari sepasang foto stereo dapat membentuk citra tiga dimensi.
- tool-tool yang terdapat pada Photoshop ataupun GIMP. Ini akan membantu anda dalam menguasai proses konversi ini.
- Metode Depth Map dapat mengubah 2D menjadi 3D dengan cepat, namun metode ini tetaplah hanya sebuat ‘tool’ yang membantu anda dalam mengkonversi gambar 2D menjadi 3D. Metode ini tidak memberikan gambar 3D secara instant dengan “kecerdasan buatan”. Latihan dan analisa yang teliti pada gambar 2D sebelum mengubahnya menjadi 3D, adalah kunci keberhasilan. Ini menyebabkan hasilnya akan bebeda-beda setiap orang walaupun yang dikonversikan adalah gambar 2D yang sama dengan metode yang sama pula.
Secara ringkas, tahap-tahap konversi 2D ke 3D dengan metoda ini adalah:
- Membuat Depth Map: Depth Map atau peta kedalaman yang diwakilkan dengan tingkatan warna keabu-abuan (grey level). Grey level yg akan kita buat sesuai prediksi dan asumsi tingkat kedalaman dari gambar 2D. Langkah demi langkah membuat Depth Map dapat dibaca pada link ini: Membuat Peta Kedalaman.
- Menggeser pixel dengan Displace Tool: Dengan peta kedalaman yang telah dibuat di atas, maka displace tool akan menggeser pixel-pixel tertentu dari suatu gambar 2D sehingga memberikan sudut pandang yang berbeda dari foto sebelumnya. Warna putih atau 0% Grey Level akan digeser maximum pada latar depan dari jendela foto stereo. Hitam atau 100% grey akan digeser maximum pada latar belakang dari jendela foto stereo. dan 50 grey dimana pixel-pixel tidak mengalami pergeseran.
- Merapihkan: Hasil dari tahap-tahap diatas adalah dua gambar dengan memiliki pergeseran sudut pandang berbeda dan menyerupai foto stereo (sepasang: Kiri dan Kanan) dari kamera stereo. Hasil dari penggeseran pixel dari foto 2D yg kompleks akan menyebabkan beberapa pixel yg tidak mesti bergeser jadi ikut tergeser, terpotong atau membuat ‘lubang’. Apalagi jika gambar 2D akan memilki disparity cukup lebar karena gambar latar depan dan belakang begitu jauh.
PRAKTEK
Nah, tahap tahap konversi di atas akan lebih mudah dimengerti jika kita memperaktaken secara langsung dengan GIMP atau Photoshop.
LATIHAN Pertama (mengenal Displace Tool & Depth Map)
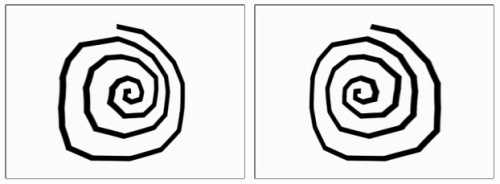
Untuk mengenal hubungan peta kedalaman dan pergeseran pixel yg akan dilakukan oleh displace tool. Kita mulai dengan membuat gambar stereo dari gambar 2 dimensi yang sederhana. Cobalah buat gambar spiral seperti dibawah. Nantinya, setelah kita menggeser pixel menjadi gambar stereo dimana tengah-tengah spiral mencuat (pop-up) dari jendela stereo atau bidang gambar. Gambar spiral menjadi suatu kerucut yang dilihat dari atas.
Untuk Pemakai GIMP
1. Membuat file kosong 800 x 800 dan gambar spriral (dengan paths tool) atau gambar di atas kertas dan scan dengan ukuran tidak usah terlalu besar.
2. Membuat layer baru, boleh di atas atau di bawah layer gambar spiral
3. Kemudian membuat peta dengan Blend tool (mode: normal, Shape: Radial) pastikan foreground & background warna hitam 0% dan putih 100%. Sekarang klik pada bagian tengah gambar dan tarik garis ke arah sudut gambar persegi. Gambar Hasil akan terlihat seperti ini:
Sampai tahap ini anda sudah membuat peta kedalaman untuk gambar spiral.
Sebelum menjalankan displace tool, gandakan dulu layer gambar spiral dng tombol duplicate layer, sehingga gambar spiral menjadi dua layer, dan beri nama Spiral_KIRI (untuk layer awal) dan Spiral_KANAN untuk layer yg baru di duplicate.
4. Selanjutnya menggeser pixels dengan Displace tool. Posisi tool tersebut pada menu Filter->Map->Displace.
Pastikan layer Spiral_KANAN dalam posisi aktif. Ketika memilih Displace, akan keluar window pengaturan yang digeser hanya sumbu X, jadi jangan dicentang yang sumbu y. Pilih nilai 10px, nilai bisa tergantung besarnya gambar. untuk gambar dilihat di layar komputer atau gambar dari 600px X 800px, pergeseran 3px atau 6px sudah cukup terlihat. Pastikan layar berisi Map yang dipilih pada window pengaturan displace tool, pencet OK.
Kemudain pilih layer Spiral_KIRI agar aktif, ulangi lagi proses displace, namun untuk sekarang isi peregesar pada sumbu dng nilai -6, pencet OK.
Anda akan melihat betapa sederhana latar depan gambar Anda menjadi terdistorsi ke sebelah kiri dan latar belakang bergeser ke sebelah kanan.  Itu seperti mata kanan melihat dari hasil konversi ini. Jadilah kedua layer telah memilik sudut pandang yg berbeda, Perbedaan itu bisa diperiksa dengan menyembunyikan layer dengan mengklik tanda mata pada layer atas (Spiral_KANAN) berluang-ulang. Akan terlihat spt ini
Itu seperti mata kanan melihat dari hasil konversi ini. Jadilah kedua layer telah memilik sudut pandang yg berbeda, Perbedaan itu bisa diperiksa dengan menyembunyikan layer dengan mengklik tanda mata pada layer atas (Spiral_KANAN) berluang-ulang. Akan terlihat spt ini
Sampai tahap ini anda telah berhasil membuat gambar 2D menjadi stereo (3D). Anda tinggal menyimpan masing-masing gambar menjadi format gambar stereo, apakah 3D anaglyph ataukah side-by-side untuk dilihat secara pararel atau cross …terserah anda.
Untuk Pemakai Photoshop
a. buat file kosong 800 x 800 px dan gambar spriral atau gambar anda di kertas kemudian di scan.
b. Buat tiga tambahan duplikasi dari gambar asli Anda. Nama satunya sebagai `Circle_Left ‘, yang kedua sebagai` Circle_Right’ dan ketiga sebagai `Circle_Map ‘. Pertama-tama kita perlu membuat peta. Oleh karena itu kami mulai mengubah citra Circle_Map `’terlihat seperti peta kedalaman.
c. Cari dan pilih Gradient tool (G) di kotak tool Photoshop.
Tool ini ada lima cara yang berbeda. Untuk konversi ini, kita perlu aktifkan : Radial Gradient”. Pilih pilihan dengan klik pada ikon kecil (kedua dari kiri). Sekali lagi dalam alat kotak, pilih putih untuk warna foreground dan hitam untuk background warna. Karena peta kedalaman hanya berfungsi dengan nuansa yang berbeda abu-abu, kita tidak memerlukan warna lain kecuali putih, hitam dan abu-abu. Sekarang klik pada bagian tengah gambar dan tarik garis ke arah sudut gambar persegi. Gambar Hasil akan terlihat seperti ini:
Ini adalah peta kedalaman untuk konversi ini. taruh peta pada layer teratas kemudian simpan sebagai `Circle_Map.psd ‘ di komputer Anda, kemudian tutup . File ini akan diperlukan lagi nanti.
Anda telah membuat peta kedalaman pertama. Dan yang sederhana!
d. Kembali ke gambar `Circle_Right ‘. Kita ingin menambahkan “Displace” filter. Anda harus klik pada Filter drop-down> menu Distort> Displace … Setelah mengklik “displace …” filter, sebuah jendala baru muncul yaitu jendela “displace tool”. Sesuaikan parameter sebagai berikut:
Skala Horisontal = 30 (default adalah 10, tapi kita mencoba yang lebih besar.)
Skala vertikal = 0 (karena kita tidak memerlukan pergeseran vertikal)
peta Displacement = klik pada “Tile”
Daerah Undefined: = tepi Ulangi pixel. Sekarang klik OK.
Jendela baru atau jendela peta(Map) pilih Displace akan muncul. Jendela ini meminta untuk gambar peta kedalaman Anda, dan karena itu Anda harus pilih yang telah disimpan sebelumnya yaitu file `Circle_Map.psd file ‘ dan kemudian klik “Open”. Terlihat betapa sederhana latar depan gambar Anda terdistorsi ke sebelah kiri dan latar belakang yang mendistorsi ke sebelah kanan. Itu seperti mata kanan melihat dari hasil konversi. Simpan gambarnya.
e. Kembali ke gambar `Circle_Left ‘. Apakah prosedur yang sama seperti dalam pada langkah sebelumnya “d” tapi mengubah nomor Skala Horisontal untuk negatif 30: Skala Horisontal = -30 (negatif angka lakukan sebaliknya atau perpindahan distorsi, sehingga latar depan gambar Anda akan mengubah ke kanan dan latar belakang akan mendistorsi ke kiri) Ini adalah pandangan mata kiri hasil dari konversi. Jika ditaruh bersebelahan hasil konversi terlihat seperti pasangan foto stereo:
LATIHAN Kedua (latihan untuk foto, dan terserah anda memilih memakai GIMP atau Photoshop).
Selanjutnya anda bisa mencoba, pada foto pantai menjadi 3D. Tentu Map untuk kerucut tidak terpakai disini, anda harus membuat Map baru. Jika anda amati gambar pantai maka map untuk langit dan garis cakrawala akan diberi warna hitam atau grey 0%. Untuk pantai pada latar depan akan diberi warna putih atau grey 100% dan untuk antaranya and bisa memakai bleding tool dengan gradasinya linear maka map untuk gambar pantai spt dibawah:
Tentu Map untuk kerucut tidak terpakai disini, anda harus membuat Map baru. Jika anda amati gambar pantai maka map untuk langit dan garis cakrawala akan diberi warna hitam atau grey 0%. Untuk pantai pada latar depan akan diberi warna putih atau grey 100% dan untuk antaranya and bisa memakai bleding tool dengan gradasinya linear maka map untuk gambar pantai spt dibawah:
Setelah menduplikasi gambar pantai menjadi dua, maka parameter di window pengaturan dispalce tool adalah positif. nilainya terserah anda. Untuk gambar ini karena foto tidak terlalu besar saya memilih 6px. Selanjutnya anda bisa lakukan pada layer kiri, namun tidak keharusan. kecuali jika anda ingin buat dispasrity yang besar. Hasilnya terlihat perbedaan pada latar belakang. Akan lebih jelas jika dilihat bergantian
Akan lebih jelas jika dilihat bergantian
LATIHAN Ketiga (latihan foto dengan objek di antara latar depan dan belakang)
Masih memakai gambar pantai, tapi sekarang ada objek di antara latar depan dan belakang.  Tentu jika memakai map untuk latihan ke-2 di atas, maka kepala orang akan tidak ada jaraknya atau tidak ada perbedaaan kedalaman dengan latar belakang, bukan. Oleh sebab itu maka Mapnya menjadi spt ini.
Tentu jika memakai map untuk latihan ke-2 di atas, maka kepala orang akan tidak ada jaraknya atau tidak ada perbedaaan kedalaman dengan latar belakang, bukan. Oleh sebab itu maka Mapnya menjadi spt ini.
Setelah displace tool dijalankan, anda akan lihat bahwa orang dan latar belakang memilki pergeseran yang berbeda dengan latar belakang. 
Perbedaan akan lebih jelas bila kita tampilkan kiri dan kanan bergantian.
Warna grey yang dipilih untuk masing-masing objek tentunya disesuaikan dengan prediksi dimana orang tersebut berdiri dipantai (lihat tanda panah).
Di sini terlihat bahwa, warna abu2 pada orang terdepan lebih terang dari orang yg dibelakangnya dan seterusnya. begitu juga dengan latar belakang yang lebih hitam, pergeserannya sangat besar. Membuat blok grey orang yg di depan tidak harus pas dengan pinggir object, karena akan terjadi distorsi seperti ini.
Namun, seperti yang telah saya sebutkan pada ringkasan tahap-tahap mengubah 2D menjadi 3D, yaitu tahap perapihan, maka pada foto yang rumit, distorsi seperti itu tidak bisa dihindari. Maka selanjutnya pemakaian , free-hand selection, copy-paste dan clone tool sangat bermanfaat untuk menghilangkan distorsi tersebut.
Jika anda membuat foto serupa tapi ukuran lebih besar, maka map tadi kurang detil. Sebagai contoh orang yg berdiri di depan dengan posisi menyamping, maka map-nya tidak bisa flat atau hanya satu warna grey, melainkan bahu kiri dan badan bagian kiri harus lebih terang dari pada bagian kanannya, karena bagian kanan orang tersebut harus lebih masuk kedalam dari pada bagian kirinya, bukan.
Catatan
– tool dalam membuat dan merapihkan depth map adalah
- gradient tool
- dodge & burn
- picked color
– tool yang sering dipakai pada tahap merapihkan hasil pergeseran pixel:
- clone
- free hand selection
- copy-paste
Selamat mengubah foto-foto 2D anda!!
Tulisan ini disadur dari artikel Shahrokh Dabiri, berjudul Depth map method, the best 2D to 3D conversion tool! (for photoshop user) dng link http://www.3diran3d.ir/DepthMap/ dan disesuaikan untuk pemakai GIMP oleh Syaiful.



Makasih Gan…
thx bro.. sangat membantu infonya..
manteb . .
Sebagai contoh orang yg berdiri di depan dengan posisi menyamping, maka map-nya tidak bisa flat atau hanya satu warna grey, melainkan bahu kiri dan badan bagian kiri harus lebih terang dari pada bagian kanannya, karena bagian kanan orang tersebut harus lebih masuk kedalam dari pada bagian kirinya,
*kalau make gradient apakah juga bisa?
yup,.. bisa juga pake gradient tool.
tQ banget……
makasih broo
wah, so cool… thank banget deh buat admin, meski belum paham secara keseluruhan tapi sudah menjadi modal dan menambah semangat saya untuk belajar.
pengen coba tapi masi blom pro T__T
mksh post-nya 🙂
brguna banget,, bisa menang lomba nih nnti klau bgni 😀
Mksh bnyk sob..
ane kok gk berhasil ya gan.. udah ngikikutin langkah2nya. terus pas d coba kok gmbarnya malah putus gtu, kaya nge lag.. ane pake gimp.
gmna ya gan solusinya?
thank’s
hmm,… tergantung tingkat kerumitan gambar yg mau diubah menjadi 3D.
Untuk pertama kali coba gambar yg simple-simple dulu 🙂 . hindari gambar yg ada kisi-kisi (misalnya teralis atau pagar dll, ini akan menjadi rumit karena latar belakangnya dihalangi oleh banyak object pada latar depan)
–
Kemudian pastikan agar tidak terlalu besar ‘simpangan’ (pergeseran) dari skala horizontalnya, misalnya: pilih 3 atau 4 pixel saja untuk nilai pergeseran pixel horizontal pada gambar ukuran 1200 x 600 px.
Beberapa bagian memang akan terjadi gap atau hilang (ini tidak bisa dihindari jika prediksi objek latar depan dan belakang memang terlalu jauh)
Pastikan juga tidak ada simpangan pada skala vertikal (alias 0 nol)
waoww good
sangat membantu gan.
kompor gas
Gak mudeng gan…
hmm… bagian mana yg ngga’ mudeng, mas?
bagus gan
Sorry gan yang agan jelasin diatas mungkin cara untuk membuat gambar bergerak. Klo cara mengubah gambar 2d menjadi 3d saya rasa itu belum tepat. contoh mengubah gambar 2d menjadi 3d mungkin seperti mengubah gambar lukisan Vas bunga menjadi gambar Vas bunga seperti aslinya/nyata.
Mohon perhatikan kembali judul artikel ini terutama kata 3D dengan dalam kurung “foto stereo”, jadi yang dimaksud dengan Tiga Dimensi (3D) pada keseluruhan artikel dan blog ini adalah gambar stereoskopis.
Pengertian stereoscopy (dalam bahasa Inggris) dapat dilihat di Wikipedia
https://en.wikipedia.org/wiki/Stereoscopy
saya masih bingung untuk gradient yang ada objek dpan nya. mohon pencerahan nya mas…
Halo Dara,
Kalo saya, sering memakai warna putih untuk objek2 yang ada di depan, kemudian secara gradual semakin gelap hingga hitam untuk objek2 yang ada di latar belakang.
Mungkin akan dapat dipahami membaca di artikel terkait: “membuat peta kedalaman”
https://gambar3dimensi.com/2014/04/12/membuat-peta-kedalaman-depth-map/